beamerでonslideコマンドを使いたい
序論
TeXでスライドを作れるbeamer.
某M社のPowerPointほど自由な操作はできません.
その分, 簡潔なスライドは作りやすいと思います.
beamer力を上げて表現力を高めましょう.
今回は, onslideコマンドについてです.
onslideコマンド
こういうスライドを簡単に作れます.
1枚目

2枚目

3枚目

項目が次々と現れていくようなスライドが作れます.
\onslideコマンドを使っています.
frame内でonslide以降に書いた箇所が, N枚目からM枚目までのスライドで表示されるようになります.
\onslideを複数設定することで, 項目を消したり復活させたりすることができます.
ソースコードです.
frameとして指定した箇所は1つですが, スライドは3枚作れます.
\documentclass[10pt, dvipdfm]{beamer} \usetheme{Frankfurt} \usefonttheme{professionalfonts} \renewcommand{\kanjifamilydefault}{\gtdefault} \usepackage{amsmath} \usepackage{color} % pdfの栞が文字化けするのを防ぐ \usepackage{atbegshi} \ifnum 42146=\euc"A4A2 \AtBeginShipoutFirst{\special{pdf:tounicode EUC-UCS2}}\else \AtBeginShipoutFirst{\special{pdf:tounicode 90ms-RKSJ-UCS2}}\fi \setbeamertemplate{navigation symbols}{} \begin{document} \begin{frame} \Huge \frametitle{箇条書き} \begin{enumerate} \onslide<1-> \item 1つめ \onslide<2-> \item 2つめ \onslide<3> \item 3つめ \end{enumerate} \end{frame} \end{document}
今回は, 3枚のスライドが1つのframeから生成することができました.
enumerateやitemizeと組み合わせれば, 箇条書き要素を次々に表示させることができますね.
おまけ
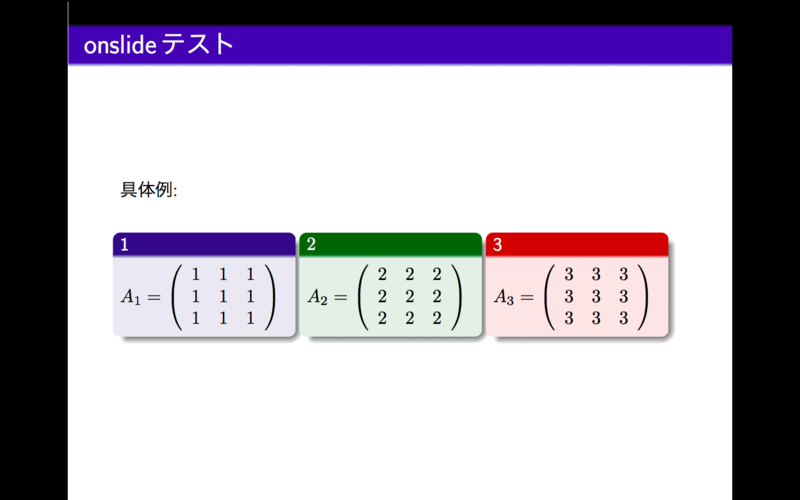
minipageと組み合わせるとこんな感じです.
1枚目

2枚目

3枚目

texのソースです.
\documentclass[10pt, dvipdfm]{beamer} \usetheme{Frankfurt} \usefonttheme{professionalfonts} \renewcommand{\kanjifamilydefault}{\gtdefault} \usepackage{amsmath} % pdfの栞が文字化けするのを防ぐ \usepackage{atbegshi} \ifnum 42146=\euc"A4A2 \AtBeginShipoutFirst{\special{pdf:tounicode EUC-UCS2}}\else \AtBeginShipoutFirst{\special{pdf:tounicode 90ms-RKSJ-UCS2}}\fi \setbeamertemplate{navigation symbols}{} % \onlide< N - M > と書きます. % N番目からM番目までのスライドで表示されるようになります. % それ以外のところでは表示されません. \begin{document} \begin{frame}{onslideテスト} 具体例: ~ \begin{minipage}{0.30\hsize} \onslide<1-> % 1枚目からずっと表示 \centering \begin{block}{1} $A_{1} = \left(\begin{array}{ccc} 1 & 1 & 1\\ 1 & 1 & 1\\ 1 & 1 & 1 \end{array}\right)$ \end{block} \end{minipage} ~ \begin{minipage}{0.30\hsize} \onslide<2-> % 2枚目からずっと \centering \begin{exampleblock}{$2$} $A_{2} = \left(\begin{array}{ccc} 2 & 2 & 2\\ 2 & 2 & 2\\ 2 & 2 & 2 \end{array}\right)$ \end{exampleblock} \end{minipage} ~ \begin{minipage}{0.30\hsize} \onslide<3-> % 3枚目からずっと \centering \begin{alertblock}{3} $A_{3} = \left(\begin{array}{ccc} 3 & 3 & 3\\ 3 & 3 & 3\\ 3 & 3 & 3 \end{array}\right)$ \end{alertblock} \end{minipage} \onslide \end{frame} \end{document}
以上です.